
Background & Context
Final year individual project as part of my HDip in Human Computer Interaction (HCI) and User Experience (UX) at Computer Science Department, Maynooth University. I was awarded 1st class honours.

Problem
Wheelchair users often face daily obstacles, such as finding wheelchair-accessible toilets, which are not readily available like they are for non-disabled individuals. This lack of accessibility can negatively impact their dignity and self-esteem. This project aims to help wheelchair users and their caregivers locate accessible toilets with a user-friendly app.
Goal
The goal of this project is to make a working web app which helps the user to locate wheelchair accessible toilets in their area using Google maps. The user can do the following tasks when using the app:
- See wheelchair accessible toilets on the map in their location.
- See toilet facilities.
- Review and rate the toilet.
- Add a new toilet, upload images, review and rate the toilet and facilities.
- Get directions to the chosen toilet.
- Show own location on the map.
- View details/features of toilet.
Empathise
The Wheelaloo project aims to create a 'finder app' for wheelchair-accessible toilets (WATs) in Ireland. It was inspired by a photography assignment for the Irish Wheelchair Association, where I met Sarah, a wheelchair user with Cerebral Palsy. Her daily struggles highlighted the need for better accessibility planning. Wheelaloo empowers users like Sarah to easily find and choose the most suitable WATs for their needs, enhancing their daily activities and social inclusion.Desk research was carried out, followed by virtual and phone interviews with five wheelchair users, around the obstacles they face in carrying out their day to day activities. The interviews' learnings were used to create a 'Survey Monkey' questionnaire that yielded valuable results.

Define
At the “define” stage, my focus was on interpreting and synthesising insights gathered during the "empathise" stage. Activities included data analysis, identifying patterns, creating problem statements, and prioritising critical issues. I set out to understand the problem by gathering all my research to find a common theme.
1: Qualitative Research
Scoping interviews were carried with two wheelchair users, Sarah Fitzgerald and Leigh Gath, which yielded important insights. The two significant learnings were as follows:a. Wheelchair users cannot assume that there will be easy access to basic sanitary conveniences. Wheelchair users can have diverse and additional challenges.It was clear that independent living is a challenge for wheelchair users. It was also clear that wheelchair users depend on their carers and civic-minded citizens to smooth their path through the many obstacles they face. As a result of these findings, I decided to expand my target market to include the carers of wheelchair users.
User Interviews
I conducted user interviews to gain first hand insights into user behaviours, needs, and pain points, informing the design process effectively.
Findings:
Wheelchair users face daily challenges, including the difficulty of finding accessible toilets when needed, which is often taken for granted by others.At the “define” stage, my focus was on interpreting and synthesising insights gathered during the "empathise" stage. Activities included data analysis, identifying patterns, creating problem statements, and prioritising critical issues. I set out to understand the problem by gathering all my research to find a common theme.
- Wheelchair users face daily challenges, including the difficulty of finding accessible toilets when needed, which is often taken for granted by others.
- Wheelchair users often lack reliable access to sanitary facilities, and even when accessible toilets exist, they often fall short of genuine accessibility, contributing to feelings of inequality, impacting dignity, self-esteem, and requiring immense psychological strength.
- Wheelchair users face unique challenges based on the cause of their mobility issues, such as cerebral palsy or thalidomide-related limb impairments.

And I'm very tired of being thankful for accessible toilets, you know? I-- I really am tired of feeling that way, when I basically feel that, if I have to feel thankful about an accessible bathroom, when am I ever gonna be equal in the community? - Judy Heumann
In their words....
These are the words of the interviewees.


Conclusion
Wheelchair users encounter distinct challenges depending on the underlying cause of their mobility issues, ranging from conditions like cerebral palsy to limb impairments resulting from thalidomide use.
2. Quantitative Research
Survey
The survey aimed to collect feedback from wheelchair users and their caregivers, focusing on barriers to societal inclusivity and the evaluation of a proposed toilet locator app, including its features and potential improvements. It had 35 respondents, 13 wheelchair users, and 22 carers, with key findings as follows:
Survey Results
- 71% of respondents frequently encountered challenges in finding wheelchair-accessible toilets in public places.
- 97% of respondents felt that access to WATs in public spaces adversely impacted theirfreedom to engage fully in society. 40% stated this was often or always the case.





Benchmarking
There are a few WAT locator mobile apps and even fewer web apps available. I found three such apps, none of which have wheelchair-accessible toilets mapped in Ireland. Attempts to add a new toilet to each app were unsuccessful. Let's now delve into these apps for a closer look.
- 1. Wheelmap
'Wheelmap' is available as both a mobile and web app. While the initial screen seems straightforward (Figure 2.1: (a)), issues arise when users search for specific places. Neither the mobile nor web versions (Figure 2.3: (b) and (c)) could locate two prominent Tullamore hotels. Adding a new toilet redirects users to an alternate site (Figure 2.1: (b) and 2.3: (a)), causing confusion and trust issues. Unfortunately, this alternate site's map is unresponsive to clicks or searches for specific premises to add new toilets.



- Wheelmate
Like the 'Wheelmap' App, this mobile app's introductory screen is clean and straightforward (Figure 2.4: (a)). It has not been populated with any WATs (Figure 2.4: (b)), and adding a WAT in Figure 2.4: (c) does not prompt the user to provide any information (images or text), nor does it require the user to be logged in. There is no rating or review facility.

- Accessaloo
‘Accessaloo’ has a map as its main screen. There are no WAT's populated in Ireland on 'Accessaloo'. Still, unlike the other apps, when a toilet is added, it requests facilities to be selected, as well as a review (see Figure 2.8). The user is encouraged to drag the map to the exact position of the WAT but does not pick up on the various premises that should be on the map. This could easily result in the WAT being added to the wrong location on the map. It does not require a login to add a toilet.

Conclusion
Based on the fact that none of the applications researched work for Ireland, it was decided to look at creating one that would initially service Tullamore town but with a view to being rolled out nationwide at a later date.
SWOT Analysis of Existing Wheelchair Accessible Toilet Apps
I completed a SWOT analysis for three apps: WheelMap, WheelMate and Accessaloo, from the perspective of the wheelchair user.
Strengths
- WheelMap (rating 3.9) facilitates user contributions regarding the accessibility of public car parks and toilets, allowing users to upload photos and comments.
- With over 50,000 downloads, it offers a reasonable coverage of diverse locations.
- WheelMate (rating 2.9) is another option.
- Accessaloo (rating 4.4) stands out for its rich database, including comprehensive information on locations, images, features, and ratings. It enforces mandatory data input beyond just location, making it a user-friendly and intuitive choice.
Weaknesses
- WheelMap lacks mandatory requirements for contributors to add additional information, resulting in a lack of detail in the end product.
- WheelMate is challenging to navigate, and the choice and level of detail in added information are left to the discretion of contributors.
- Accessaloo is primarily populated for the Netherlands and has only garnered 500 downloads, limiting its accessibility and usefulness.
Opportunities
- Enhanced user experience and streamlined navigation and uploading process.
- Extensive data coverage with locations, images, ratings, and features available across various geographical areas.
- Encouragement and incentives for a broader contributor community to actively upload data, enhancing overall usefulness.
Threats
- Wheelmate
- Limited data availability, making it less useful.
- Challenging navigation for users.
- No mandatory information required when adding a new location.
- Accessaloo
- Data coverage varies, not available in every location.
Key Take-outs from SWOT Analysis
- Widespread adoption requires a fully populated app across multiple geographies.
- Implementing incentive-based initiatives can motivate a broader contributor community and enhance overall usefulness.
- Support from forward-thinking venue owners can significantly boost participation.
To enhance data quality and comprehensiveness:
- Make it obligatory to provide features.
- Mandate the inclusion of images.
- Require users to assign ratings.
Use Case Diagrams
Use case diagrams in design serve to:
- Clarify system functionality and requirements.
- Define system scope and boundaries.
- Guide user-centred design.
- Break down functionality into manageable units.
- Identify dependencies and relationships.
- Facilitate communication among stakeholders. Aid in testing and validation.

Ideate
Web Solution
Through research, it became evident that a comprehensive Wheelchair Accessible Toilet (WAT) finder app was needed due to the widespread inaccessibility of many facilities. To meet the needs of wheelchair users, detailed information about each location was deemed essential.
The app's key functions include:
- User login/logout.
- Displaying a list of visited/favourite WATs.
- User registration.
- Finding nearby WATs with specific features.
- Rating/reviewing WATs and adding photos.
The 'Wheelaloo' web app aims for a user-friendly experience inspired by Nielsen Norman Group's concepts.
It follows Steve Krug's usability principle: "Don't make me think," ensuring self-evident and intuitive user interactions. The ultimate goal is a straightforward, intuitive app that eliminates user confusion, in line with Krug's simplicity principle.
1. Home Screen
The home screen features the app's logo, and previously added Wheelchair Accessible Toilets (WATs) are displayed on the map. Users have access to the following options:

- Find a Toilet
Clicking on 'Find a Toilet' reveals a list of nearby Wheelchair Accessible Toilets (WATs) (see Figure 4.6). The list is sorted with the highest-rated WATs displayed first. Users can click on any entry to access more detailed information.

For instance, clicking the first entry on the list (Bridge House Hotel - Figure 4.7) reveals an in-depth list of features, along with photos and an option to rate the toilet. To leave a review, users need to have an account and be logged in. However, for finding or viewing WATs, no login is required. A scroll bar is provided for accessing additional details.

Login/Sign-Up/Contact Us
To leave a review or 'Add a toilet,' users must first log in or sign up to create an account, which requires providing their email, first name, and surname. The last tab includes a contact form for users seeking assistance or wanting to provide feedback.

Technical Solution
Wheelaloo Web Application
Navigating this project, I faced a steep learning curve with no prior experience in JavaScript and limited knowledge in HTML and CSS before enrolling in the Higher Diploma in HCI and User-Experience. Effective project management became crucial as I broke the project into manageable, sequential steps.
Objectives
- Create a home page with a functional map displaying markers for previously added WATs.
- Implement user sign-up functionality.
- Implement user login functionality.
- Develop a database using Firebase to store user and WAT data.
Creating the Home Page with HTML and CSS
The initial phase involved creating a basic home page using HTML and CSS.
Learning How an API works
Understanding API Usage Before incorporating a Google map into the home page, I dedicated time to grasp API functionality by leveraging online resources, including tutorials like Traversy Media.

Home Screen
The ‘Wheelaloo’ web app aims to provide a clean and straightforward solution to the end-user. The 'Home' screen (See Figure 4.10) includes a map which ideally would consist of previously added WATs in the area. Earlier in the project, marker symbols were designed in Adobe Illustrator and manually coded but there was insufficient time to understand how make the icon smaller and these were omitted for aesthetic reasons. The priority was to learn as much as possible about how everything worked at a high level and, if time allowed, to fix the smaller details at a later point.


User Sign-up
Initially, I had a different page for Login and Sign-up but eventually decided that pop up modals would look better and it would mean that I only had to design one web page, the ‘Home’ page. See below for the sign up pop-up and corresponding code.




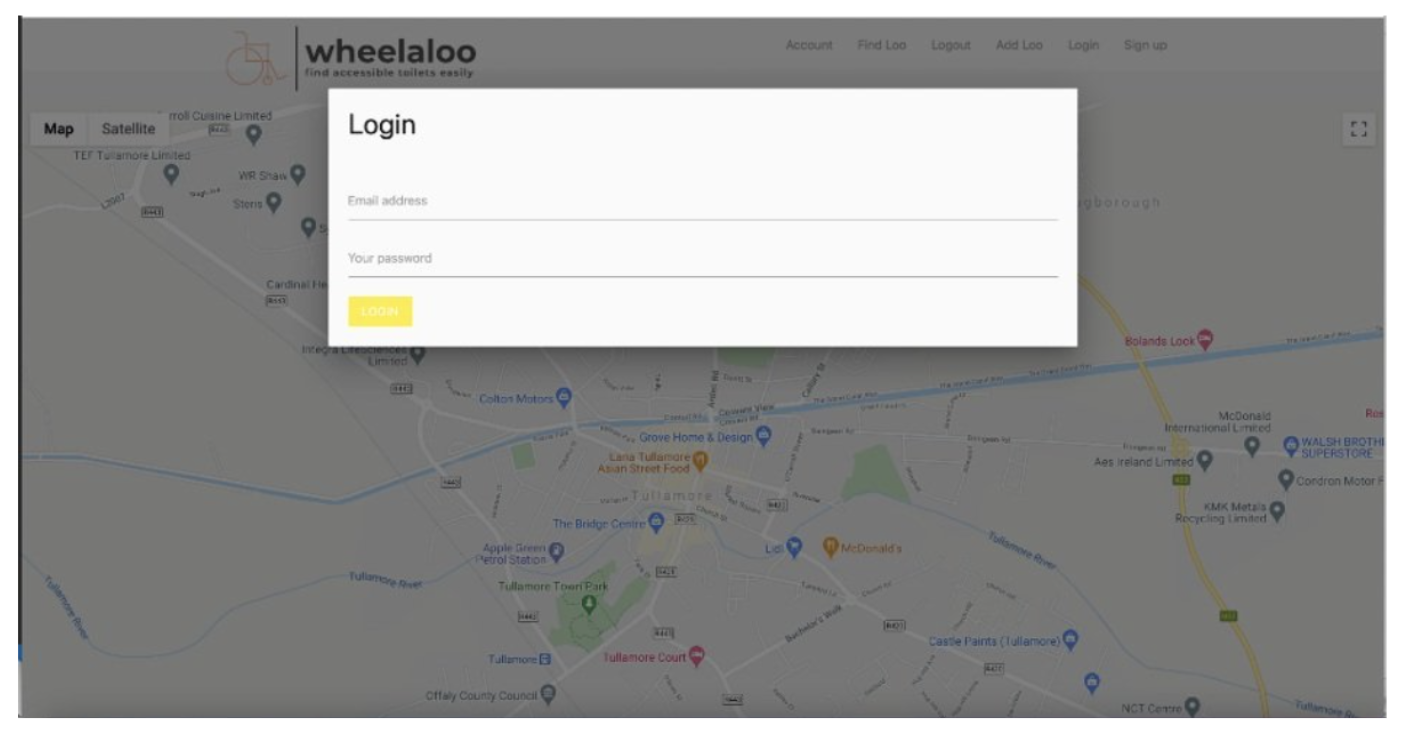
User Login
The user logs on to the system using an email address and password, with the same being enabled in Firebase.




Adding WAT
In the early development stages, toilet name and city fields were hard-coded onto the home page (Figure 4.18) before designing the 'Add Toilet' modal. The system was integrated with Firebase to enable toilet additions. Figure 4.19: (a) demonstrates adding a new WAT on the front end, with Figure 4.19: (b) showing the corresponding database entry. Despite extensive efforts, implementing checkboxes for toilet features proved unsuccessful.



Test
The goal of testing was to gather insights, evaluate usability, and pinpoint areas for enhancement. Five users participated in the testing, providing standardised feedback through a Google Forms questionnaire consisting of 12 questions.
- Does the prototype fulfil its intended purpose?
- Is the app's design aligned with its purpose?
- What is the first action you'd like to take on this app, and were you able to do so?
- Did you encounter any confusion while exploring the product?
- Were there any distractions or obstacles during your interaction?
- Did you overlook any features?
- Does the app's information structure and navigation feel logical?
- Can you locate what you need?
- Does the app seem tailored to your needs?
- What would encourage you to use this app frequently, if anything?
- How likely are you to recommend the final app to a friend?
- In your own words, how would you describe this app?
- Do you have any suggestions for enhancing this web app?
Wheelaloo Web Application - Prototype User Testing

Results
The feedback for the application was overwhelmingly positive regarding both concept and functionality. Users provided consistent responses to all questions. The findings demonstrated that all participants found the system easy to navigate, with the ability to locate what they needed. Additionally, users felt the application was tailored to their needs and expressed a willingness to recommend it to others. Valuable insights and improvement suggestions emerged from the detailed responses to question 12. In conclusion, the feedback strongly indicates that this application is a valuable addition for wheelchair users and their caregivers.
Future Work
Future work will prioritise making the web application fully functional and creating a complementary mobile application with seamless communication between the two. Expanding the demographic included in research and testing will yield more accurate insights and recommendations. Feedback from user testing will be addressed, and additional features will be integrated to enhance the application's capabilities.
Update - March 2025
I am currently working on developing a mobile version of this app. In the case study, the design was secondary to the focus of the course, which concentrated primarily on front-end coding and functionality. While the design was functional for the scope of the course, it is a work in progress and will be refined in the mobile version to better align with user needs and improve the overall experience.






